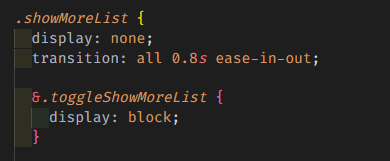
css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow

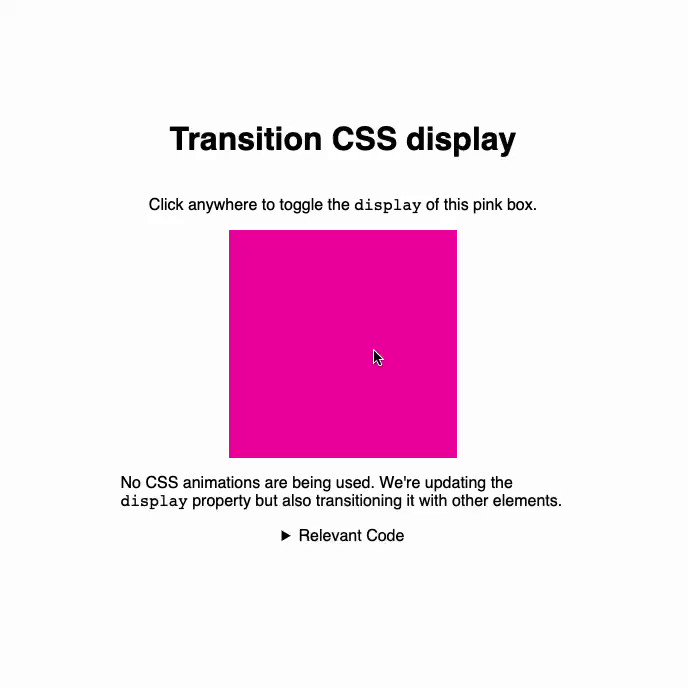
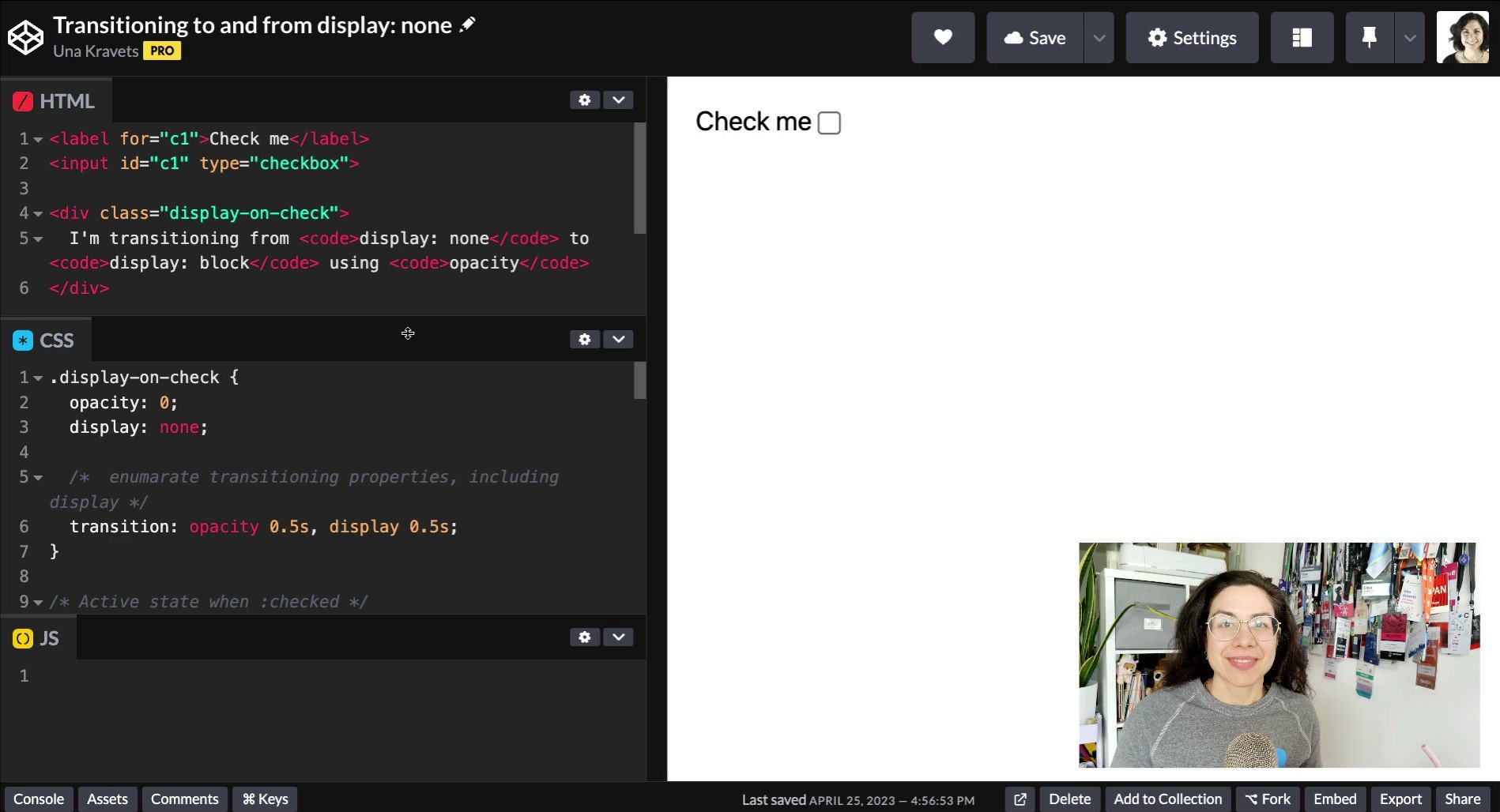
Una 🇺🇦 on Twitter: "👀 An early look at transitioning to and from `display: none` in CSS 👀 https://t.co/uICGqCZcvC" / Twitter

css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow

Una 🇺🇦 on Twitter: "So now you can transition to and from display: none along with another transition like opacity https://t.co/lE6DSSMgtZ" / Twitter
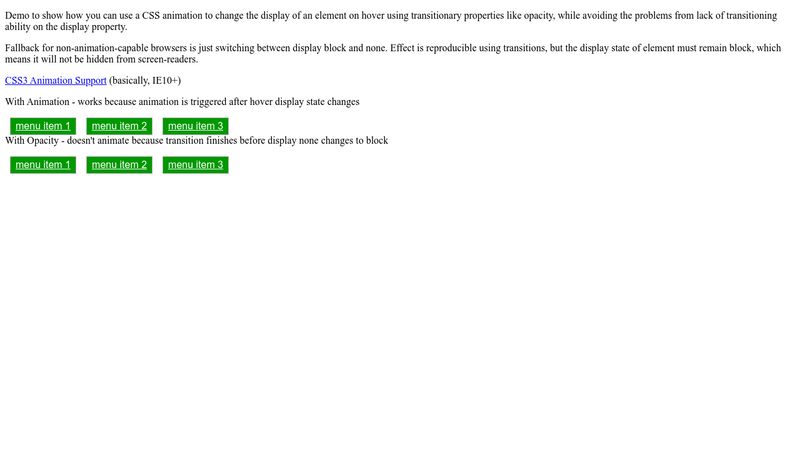
GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state