
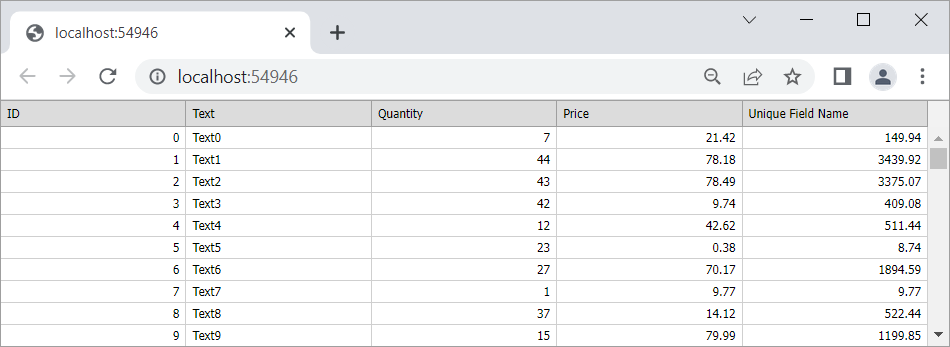
Grid View for ASP.NET MVC - How to display the Grid View in full screen mode (100% width and height) | DevExpress Support

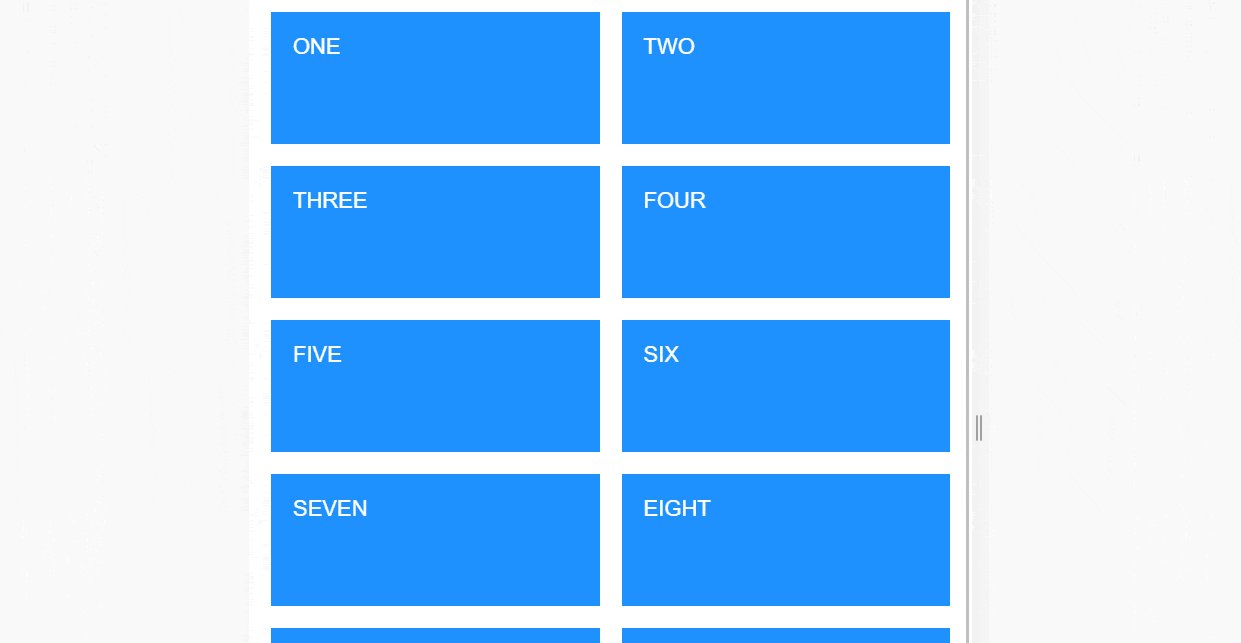
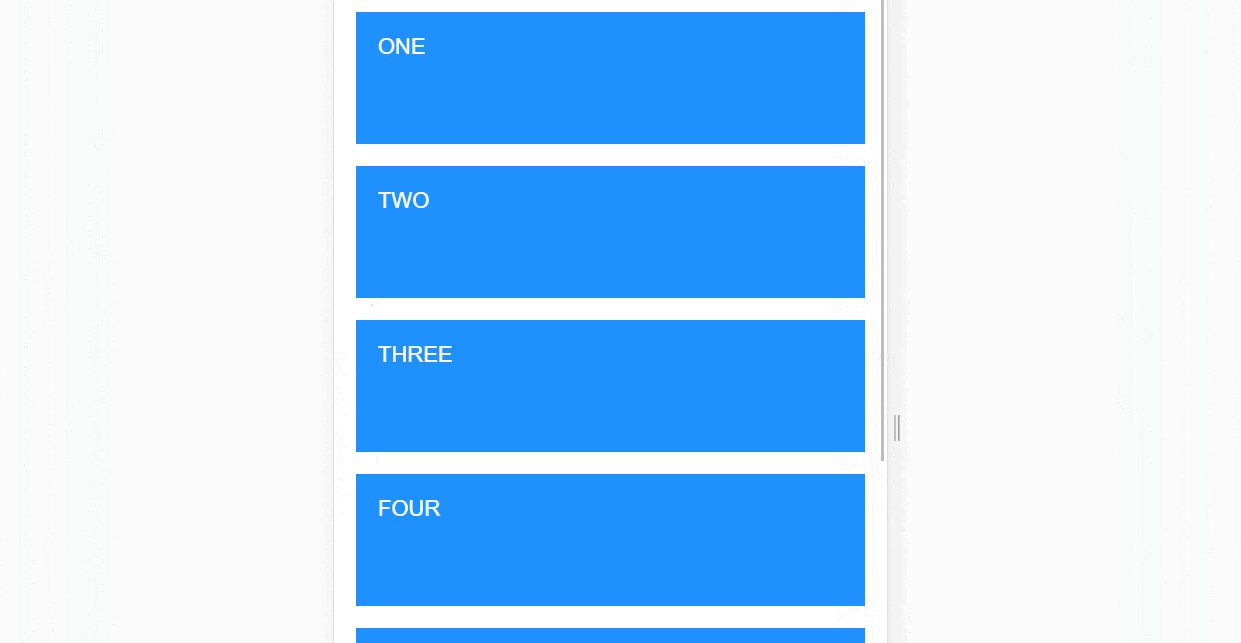
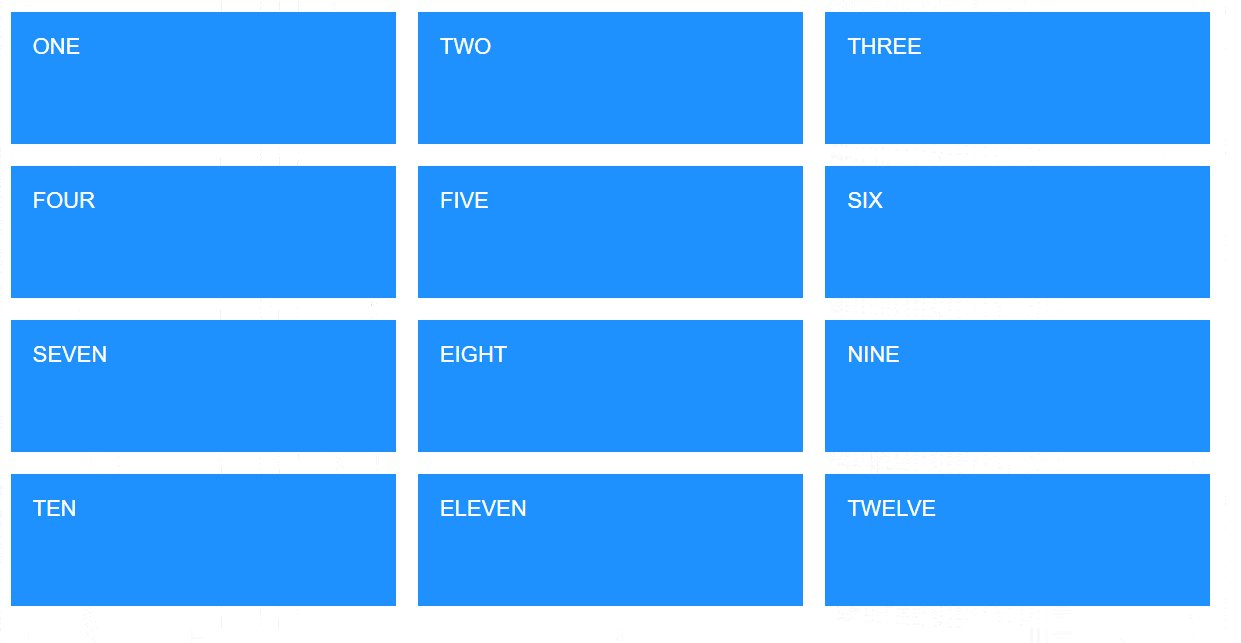
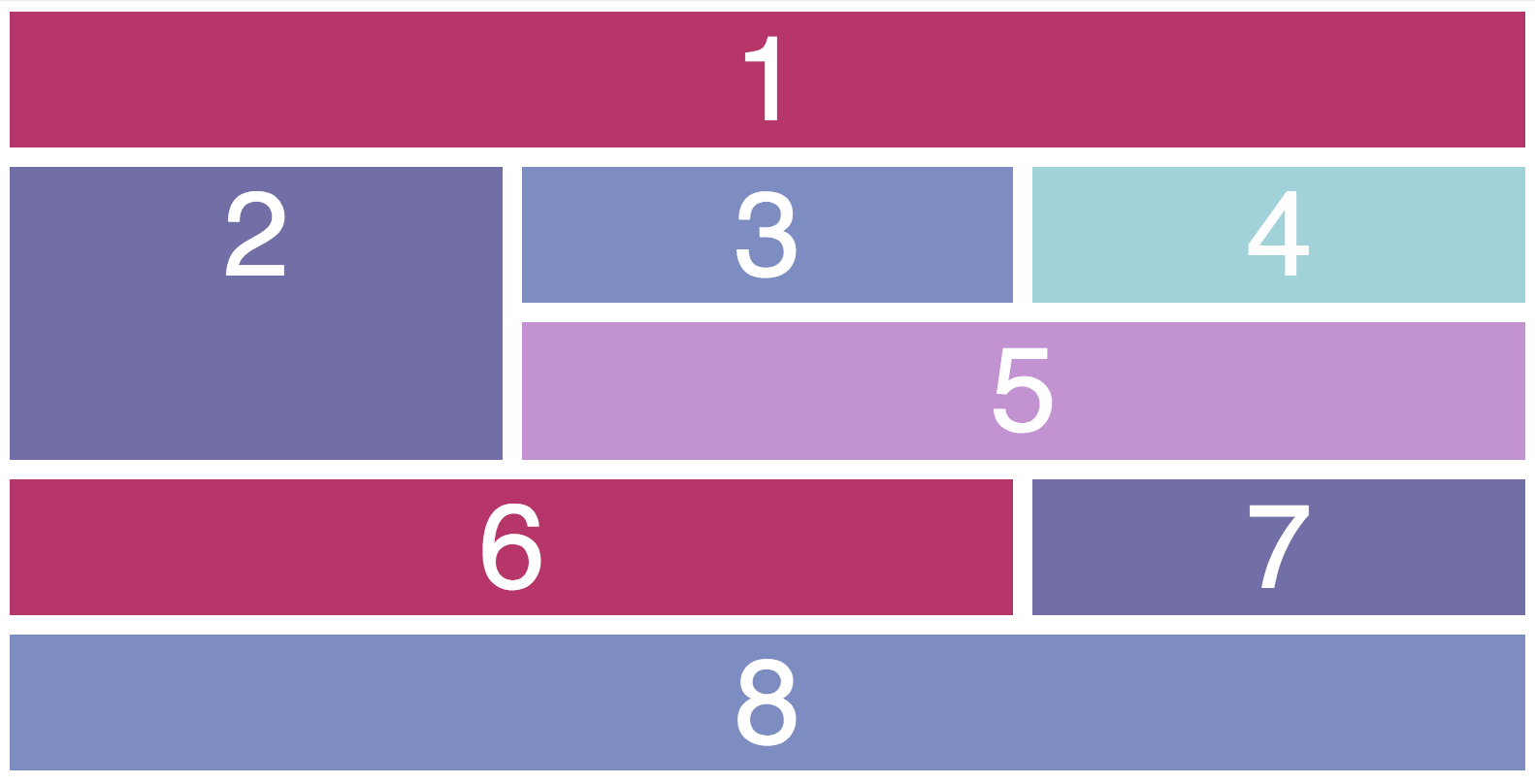
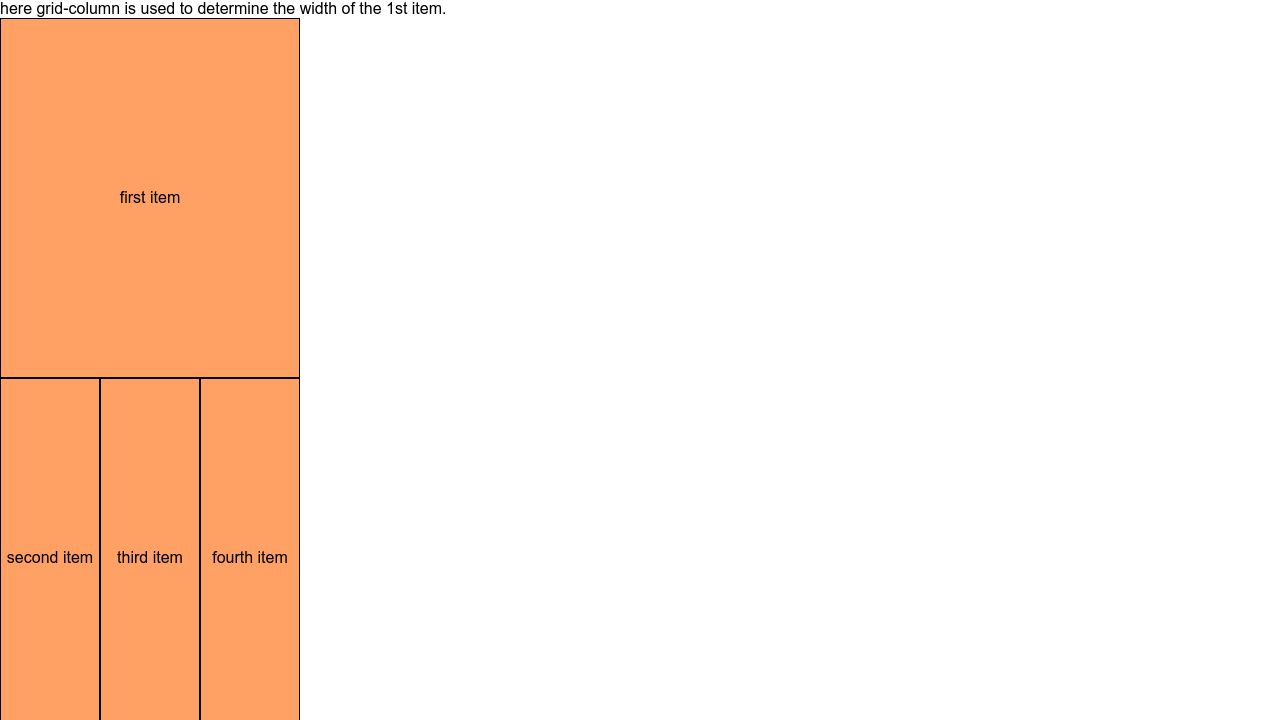
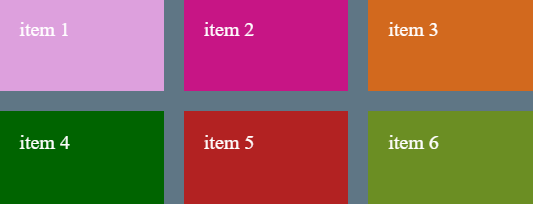
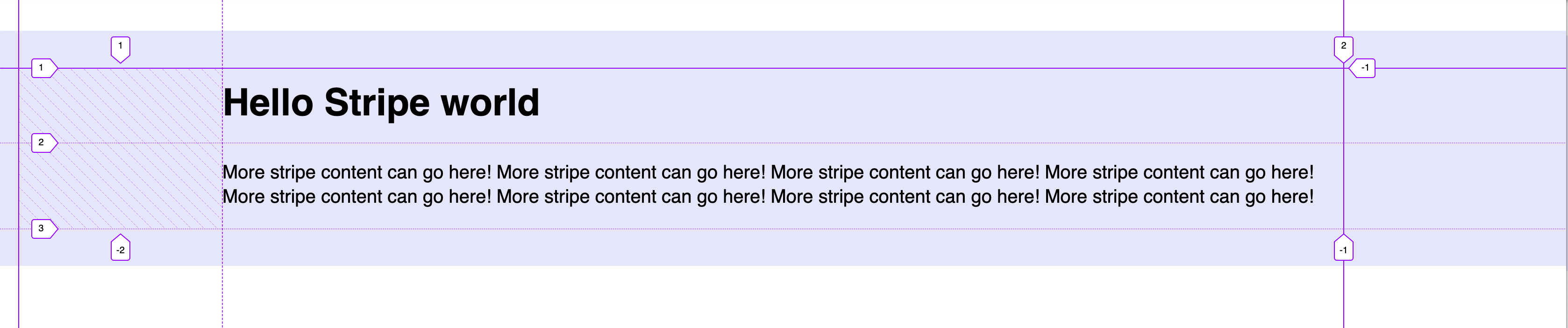
css - How to wrap grid item to full width with one column taking 2 spans in an auto-fit grid-column-template - Stack Overflow